VidiCore Development Toolkit (VDT) - the new approach
The VidiCore Development Toolkit (VDT) has evolved a lot over the last year, let’s take a look at what has changed.
Background
Vidispine always had the guiding principle of being API first so that developers could build any type of media application using VidiCore without being restricted to certain industry-specific workflows. Customers had the choice of building their own user-interfaces (UIs) from scratch, buying 3rd-party software which have already integrated VidiCore, or using it behind-the-scenes as part of an automated process.
In 2014 Vidispine released VidiXplore as a SaaS product allowing users to find and share content. We had many requests from customers for the private source-code to be able to adapt and run the VidiXplore UI using their own VidiCore instance.
We took the experience of building that first UI and in 2017 started developing the VDT. The first library was called vdt-vue-components. This comprised of a number of VueJS components that could be customized by applying different properties that could affect how they looked or functioned.
These components could be updated over time and packaged together for release on the NPM registry. Developers would add this package as a dependency in their project and start importing components.
We developed an application that any customer could use with their VidiCore instance called Vidispine Content Viewer (VCV). This was included in each VidiCore service deployed on VidiNet. VCV needed to run both on a server and in the browser. In the browsers, a single-page VueJS application would run which used the vdt-vue-components component. On the server ran a Django REST API which acted as a middleware between the VueJS application and the VidiCore API.
Over time, vdt-vue-components became more dependent on the response from the Django API instead of the VidiCore API. This meant that if a front-end component needed to pass a new parameter to the VidiCore request, the Django code would need to be updated to allow it. Also, the vdt-vue-components package contained useful utilities for working with VidiCore but they were encapsulated within the VueJS code.
We found that customers had no choice but to fork the VCV source-code when starting a new project which made it difficult to incorporate any updates code diverged.
The New Approach
There were a number of factors that made us look at how we could improve VDT. We looked at how patterns such as the Atomic Design principles would allow us to focus on both smaller building-blocks and composing them into bigger self-contained features. These blocks could be easily customized or swapped out completely to change the look and feel of the application.
Here are some of the factors which influence the new VDT:

Monorepo Codebase
All of the VDT code lives in a single repository but from that, we are able to publish several packages. Developers can choose which package they want to import into their project. A single repository also means that developers have visibility to see what changes are being made and centrally manage the dependencies between modules.
Cross-Origin Support in VidiCore
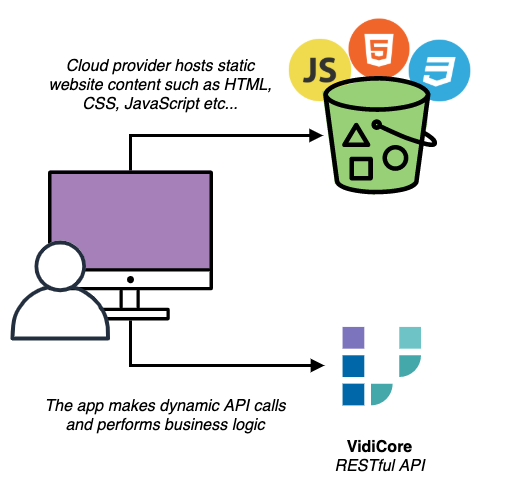
CORS is a mechanism that allows the browser to load the application from one site and make requests to another site. VidiCore 4.16 was released with the ability to configure the CORS response headers. This means that applications simply fetch data from the VidiCore endpoint and no middleware running on servers.

NodeJS
Javascript can also be used on a server-side application using the nodejs runtime. This can be seen in AWS Lambda functions, for example. We wanted to allow developers to be able to also use VDT code in this environment as well as in the browser.
React
Customers were increasingly using React for front-end applications instead of Vue. We wanted to be able to provide components specifically for React but also have code that can be shared between frameworks.
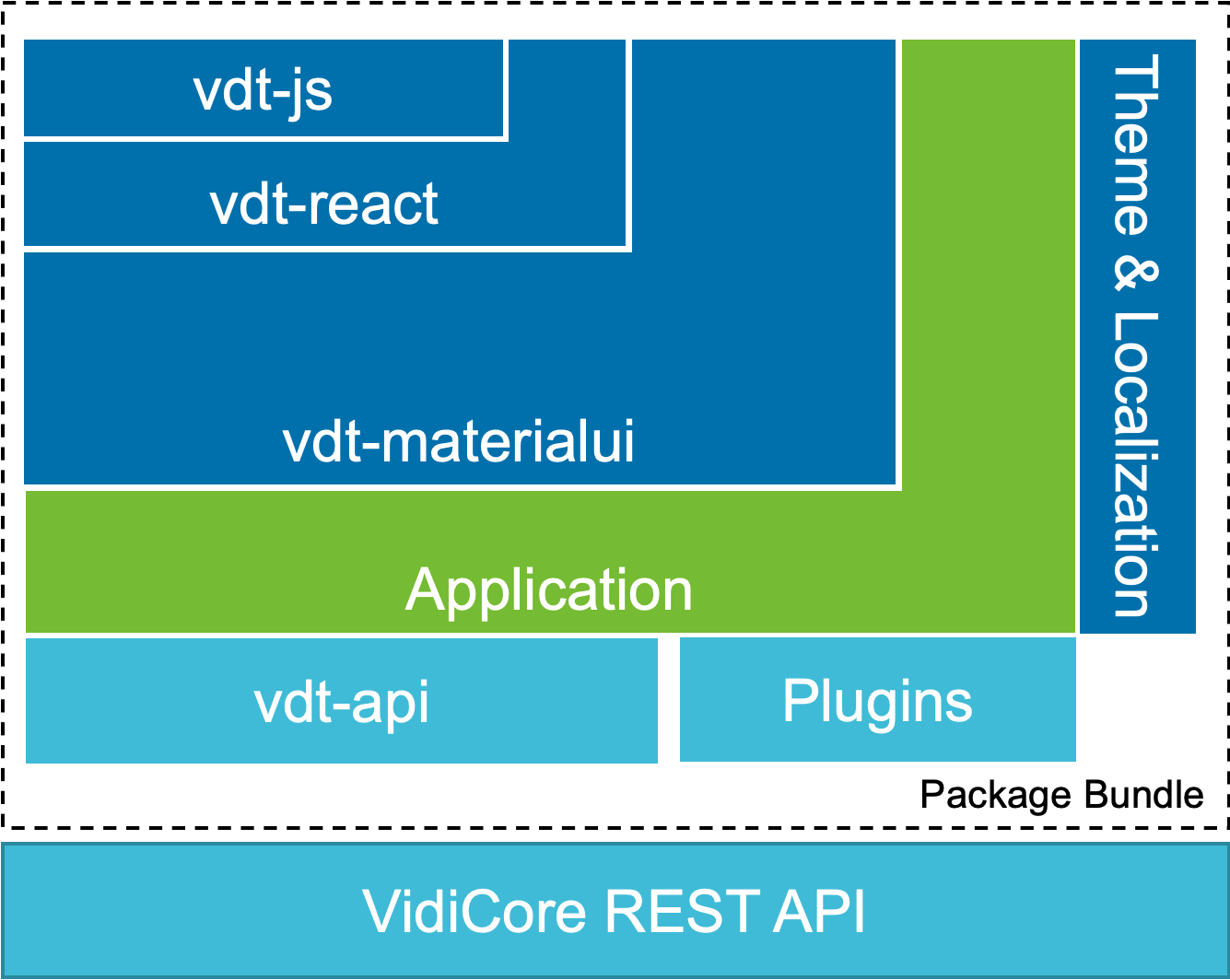
What’s Available
As mentioned, there are now several new packages available for developers to get started with.
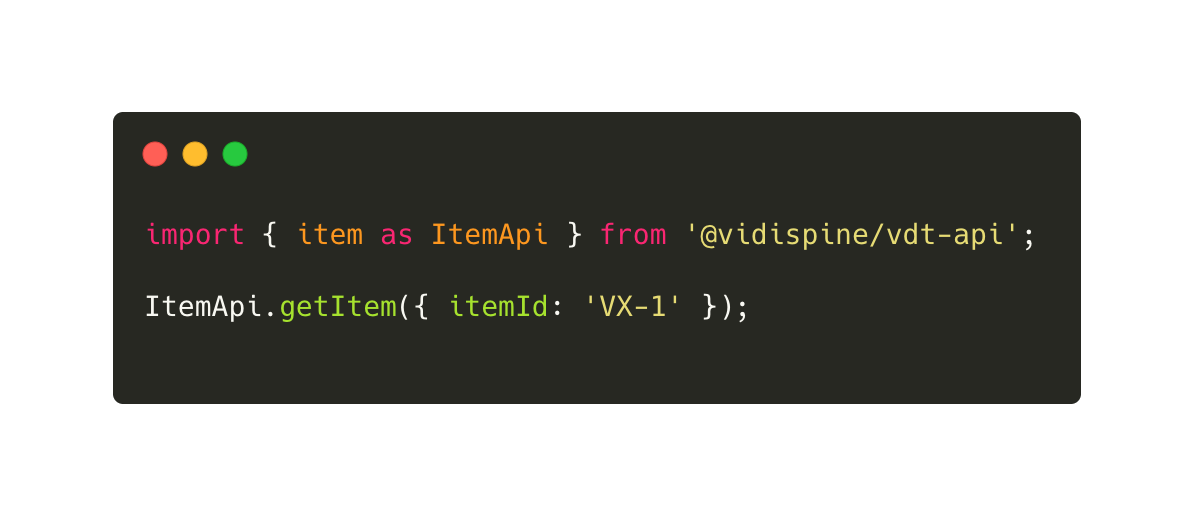
@vidispine/vdt-api
A low-level library which handles communication between your code and the VidiCore server. All of the API endpoints have named functions and make sure you are sending the right parameters. It uses the axios client which means it can run in both browser and nodejs environments.

@vidispine/vdt-js
A collection of pure javascript utilities to help out with common tasks such as simplifying the complicated data structures returned from the VidiCore API. There are also useful methods for converting units of time between seconds, SMPTE and the samples/time-base used by Vidispine.

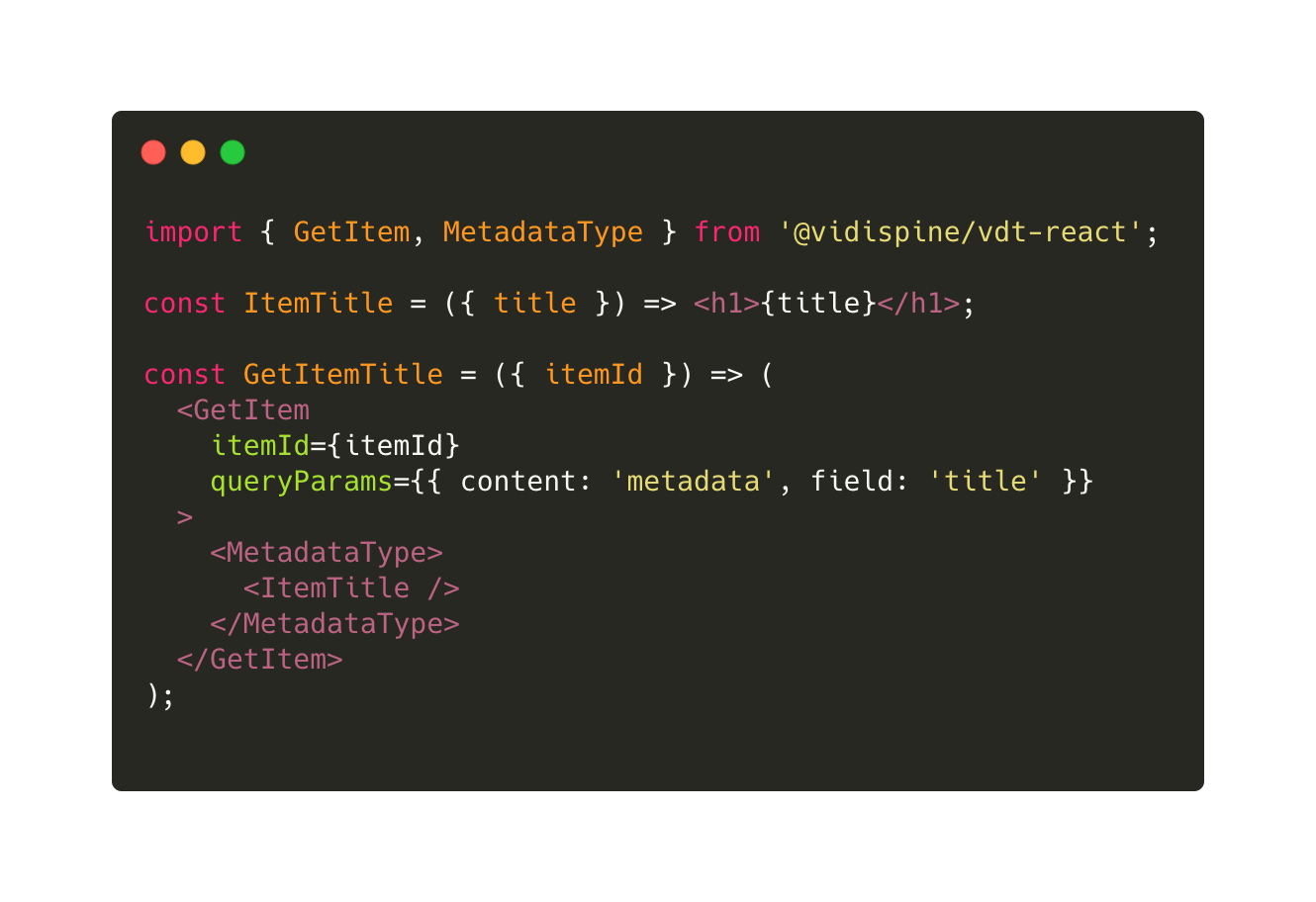
@vidispine/vdt-react
The React components handle logic in the form of hooks, higher-order components, and wrappers. These will manage state or props but are not concerned with how that information is rendered or displayed.

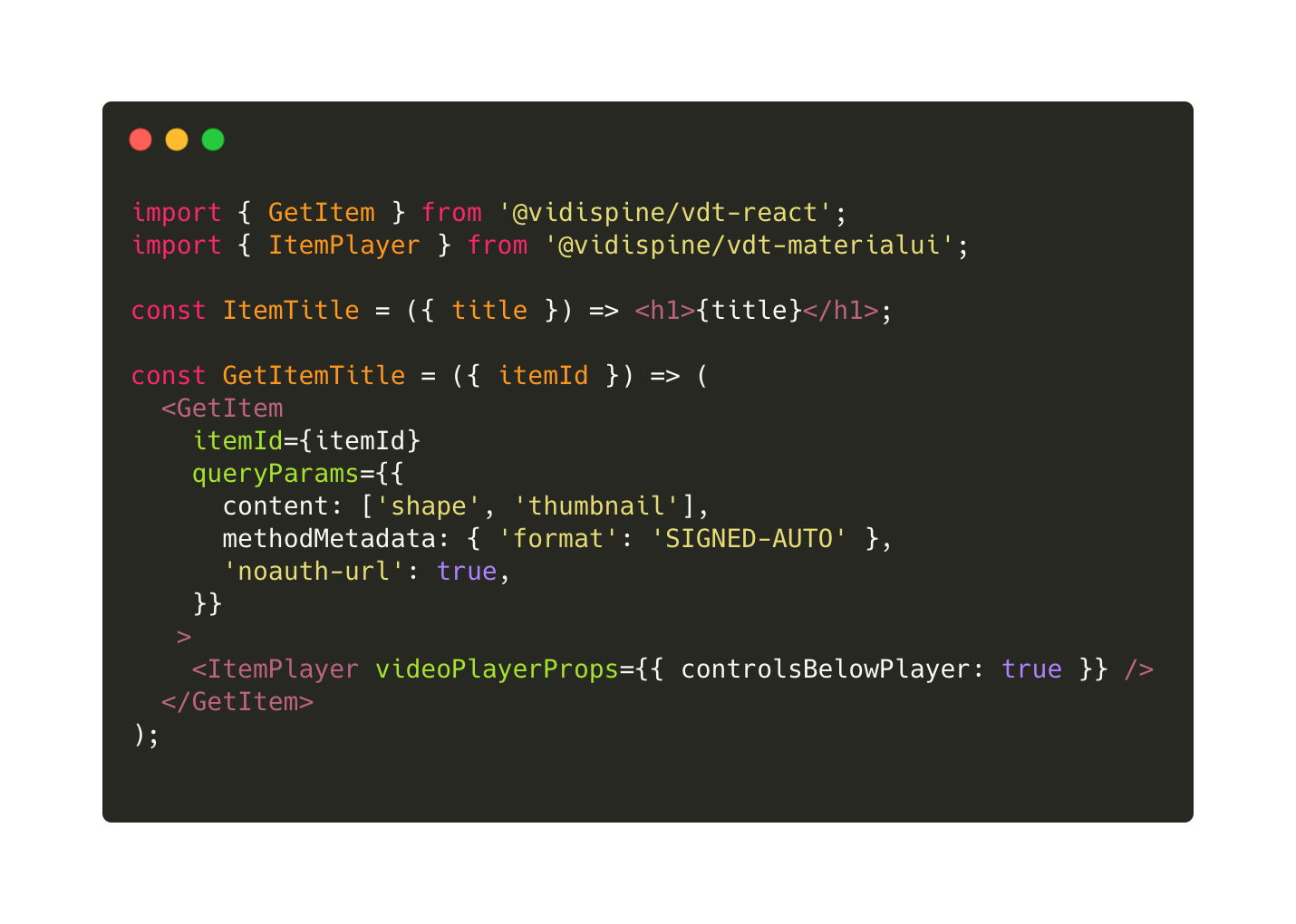
@vidispine/vdt-materialui
This library uses the material-ui as a foundation for the styled React components. We implement the powerful theme capabilities to allow developers to make global overrides to not only the look but also the localization of text.

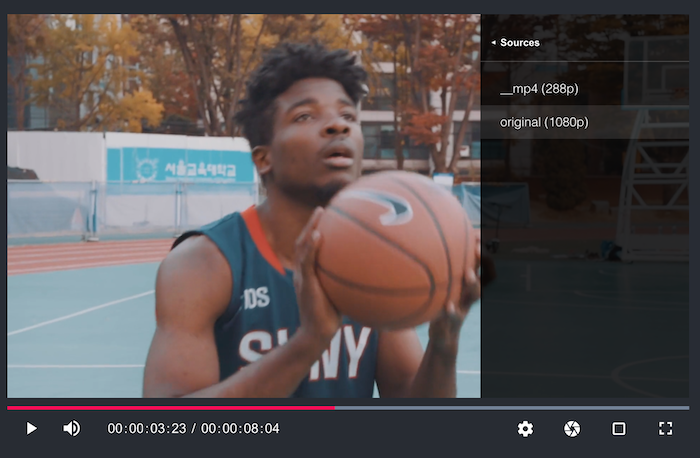
@vidispine/vdt-videojs and @vidispine/vdt-videojs-react
Video.js is one of the most popular HTML video players and we have added custom plugins and styling to allow features such as switching media sources and subtitles, showing timeline markers and SMTPE timecode display.

VDT In Use
Vidispine has been successfully using the new packages for both internal products and customer projects over the last year.
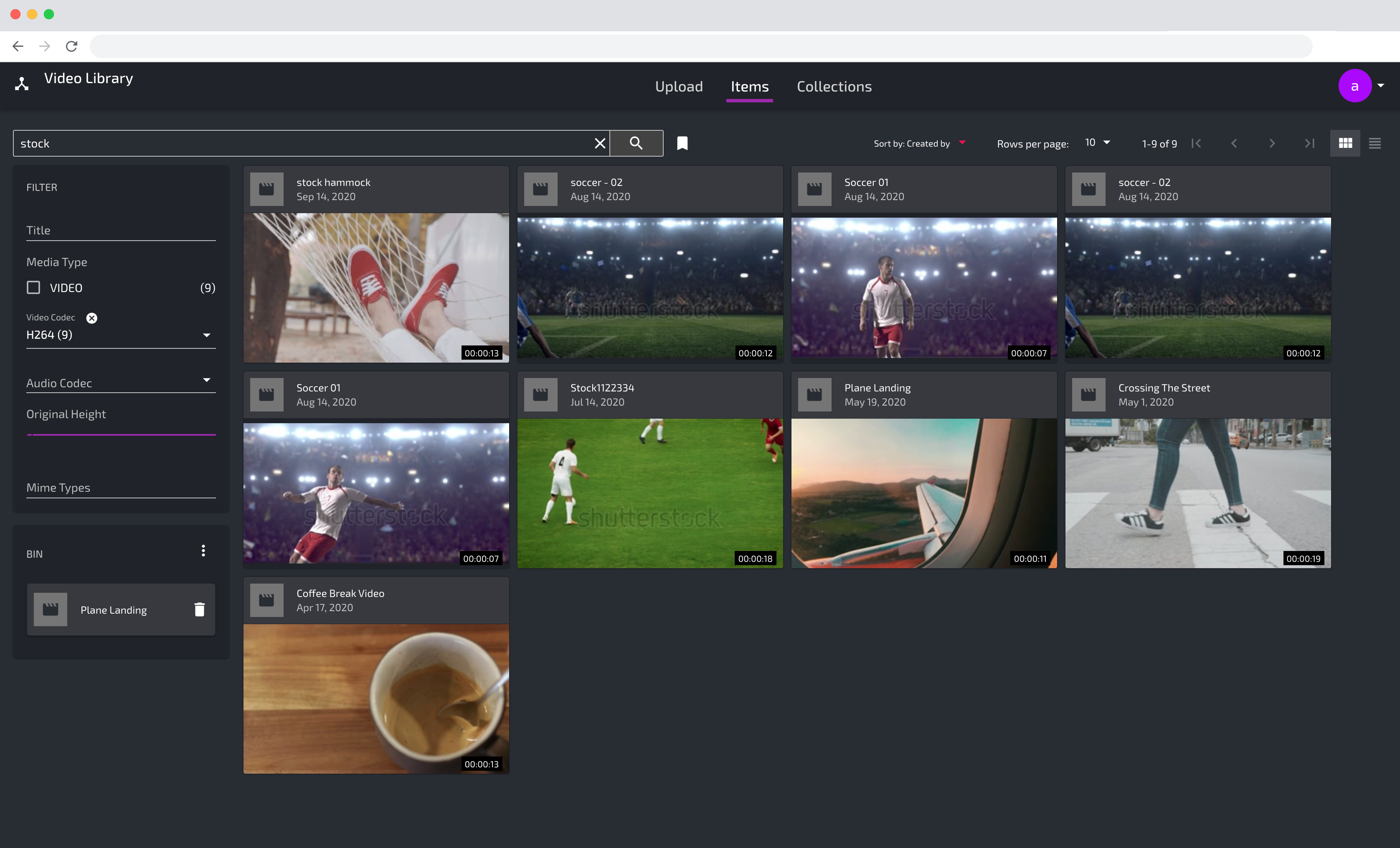
We will be providing examples of how to build your own user-interfaces bootstrapped by the create-react-app and React Router so that users can navigate through collections and items to preview or download media.

How Can I Get Started?
If you don’t already have a VidiCore server, head over to vidinet.net and start a free trial. You can then find our published packages on npm.
We use Storybook to document the components but it’s taking us a little time to have full coverage of everything. See the latest release here.
Tutorials are being written for each of the packages, the first for @vidispine/vdt-api is already available.
.png)