VDT 0.12.0
In this release we focused on helping our developers write better code, new search features and improving the Nablet analyzers.
Important Changes
withDrag and withDrop have been reimplemented which has meant that a number of props have changed. Please review the source if using these hooks directly.
The BinEmptyDialog, CollectionGridDroppable and MediaCardDraggable components have been removed as they are refactored into other components.
Highlights
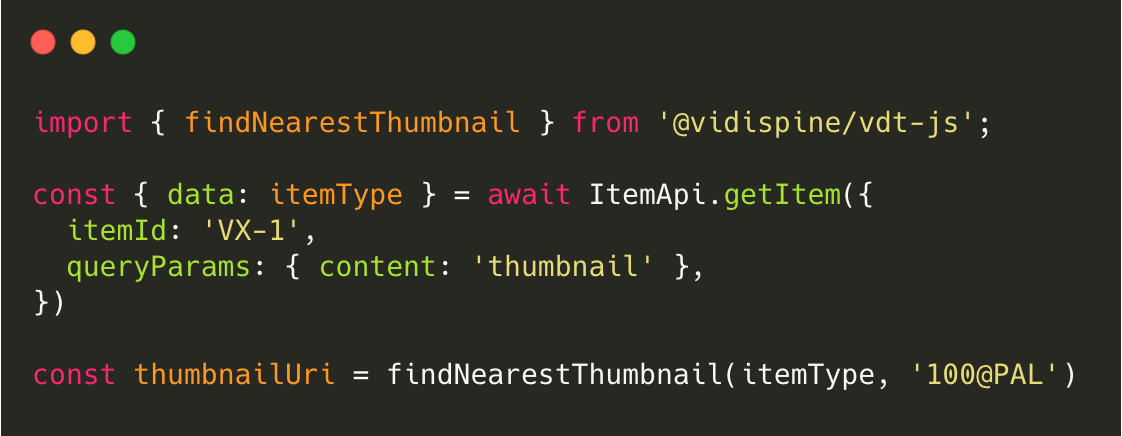
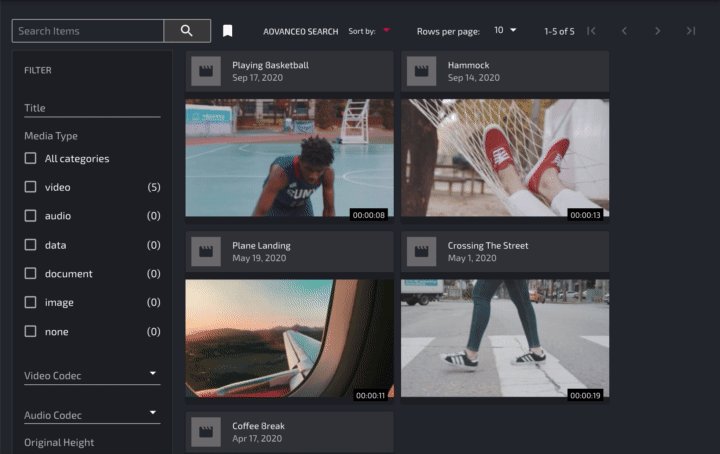
Find Nearest Thumbnail
This useful function will parse an item-type to find the thumbnail which is closest to the time which you specify.

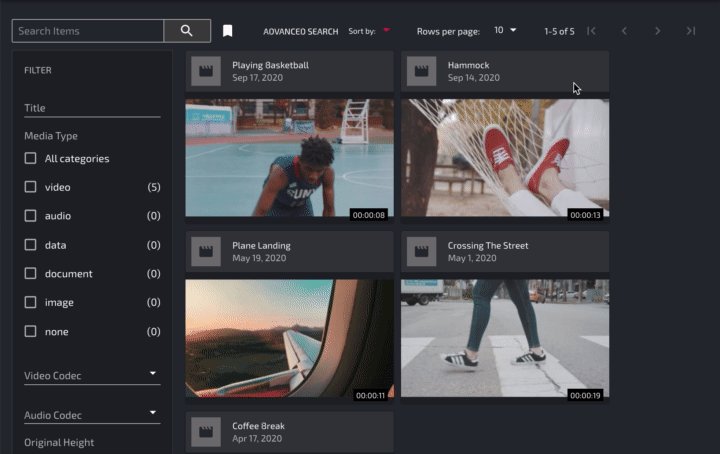
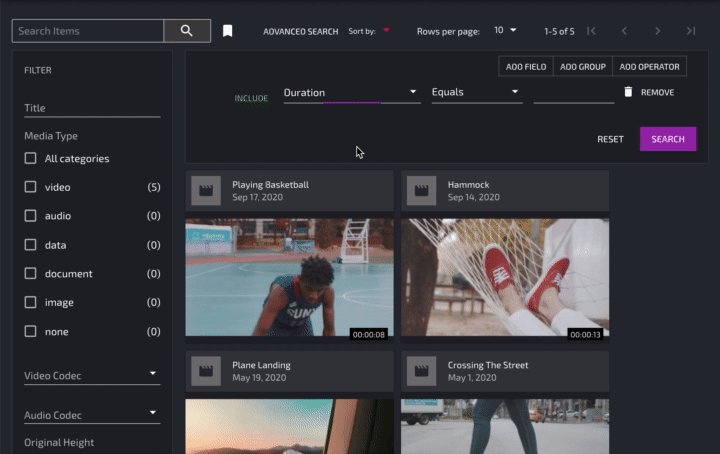
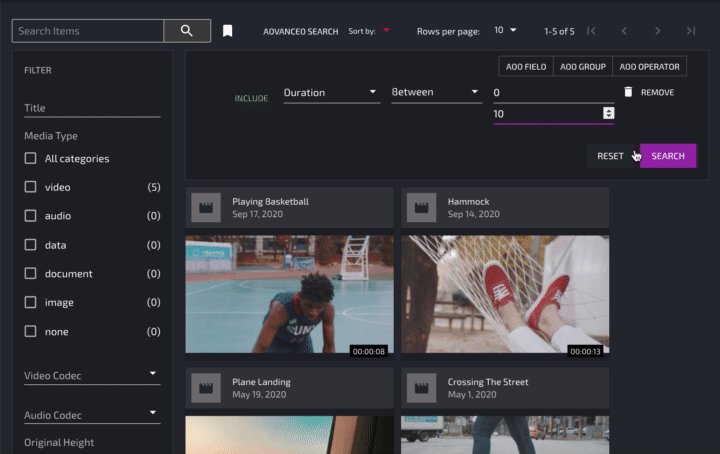
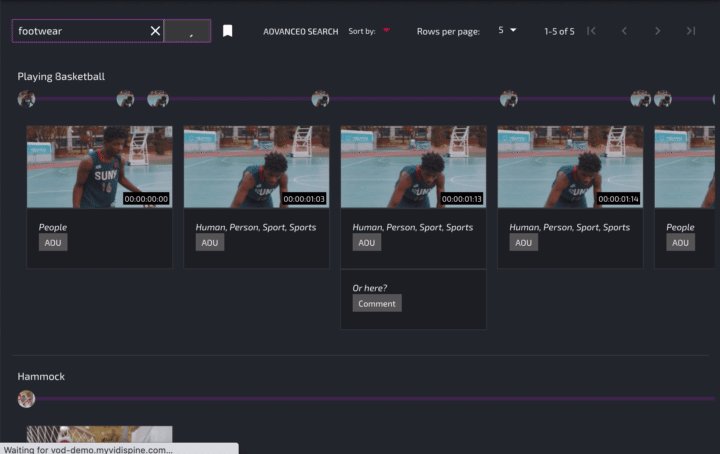
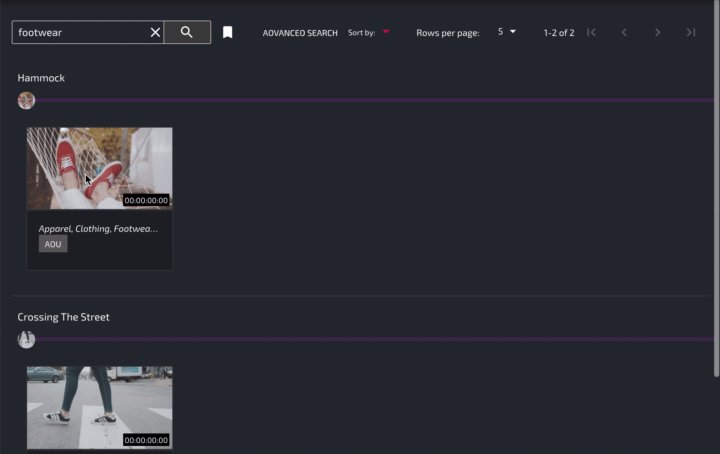
Advanced Search
A new set of components have been created which allows users to specify the metadata field or field-group plus the value or range they want to search on. The operator gives the ability to specify OR and AND queries.

Developers can use props to set the metadata fields to be search on and the component can determine the type to show the correct input.
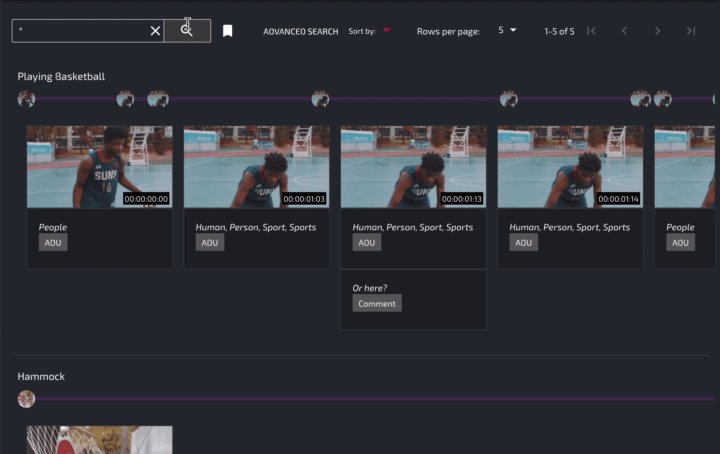
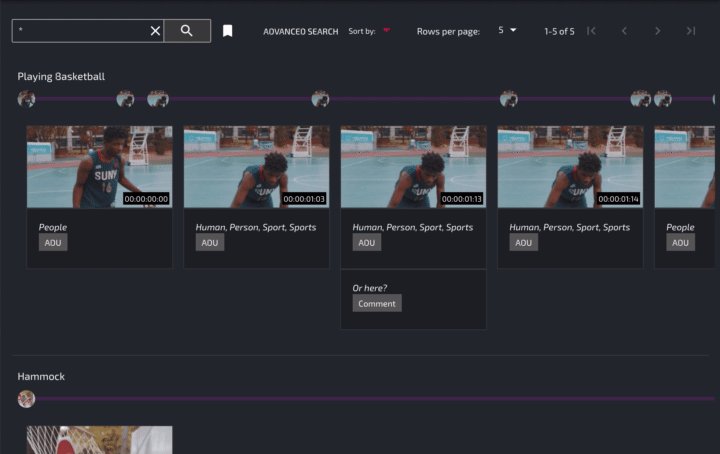
Metadata Timespan Search
VidiCore allows metadata to be added to an item at specific start and end timecodes. These new components will display all of the timespans for an item along with the closest thumbnail. Clicking on a timespan will go to the item and start playing the media at that point.

Users can search for timespan metadata, for example, using the labels returned from VidiNet Cognitive Services.
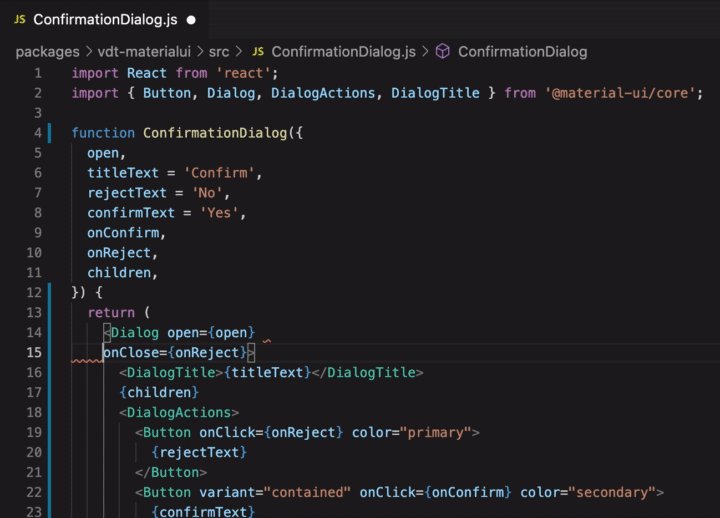
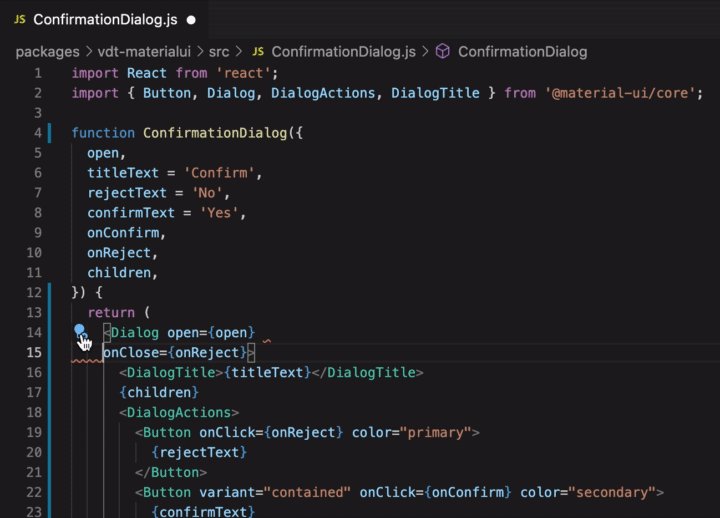
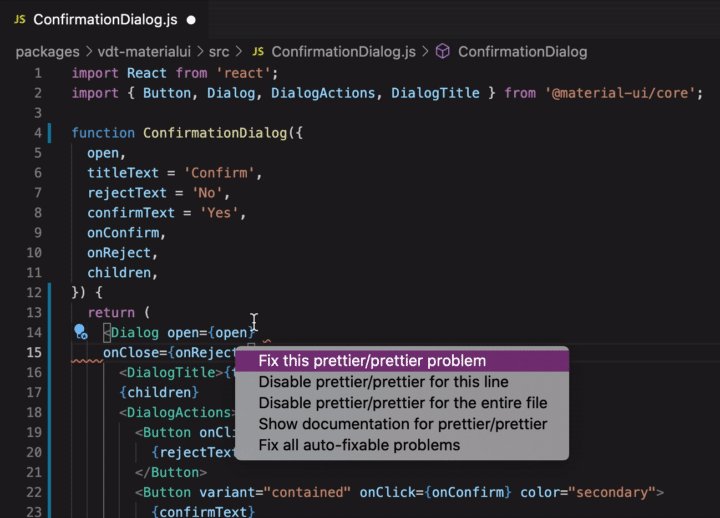
ESLint and Prettier
We wanted to provide a consistent developer experience when writing code in the VDT project so we moved our ESLint rules into their own packages. This means that we can updates rules across all of the project while still allowing individual modules to have their own overrides.
Many of our developers were using prettier to format their code which was often conflicting with the ESLint rules. Again, we created a new package for our prettier configuration and made sure that it was working nicely with ESLint.
Once both of these packages were imported into the VDT modules we held our breath and ran eslint autofix across all of the code! This made thousands of minor styling changes but at least now we have a consistent set of linting and formatting rules for future code.
Now this is complete, our developers using Visual Studio Code will see useful hints to help fix or improve the readability of their code, and be able to automatically fix them (where possible).

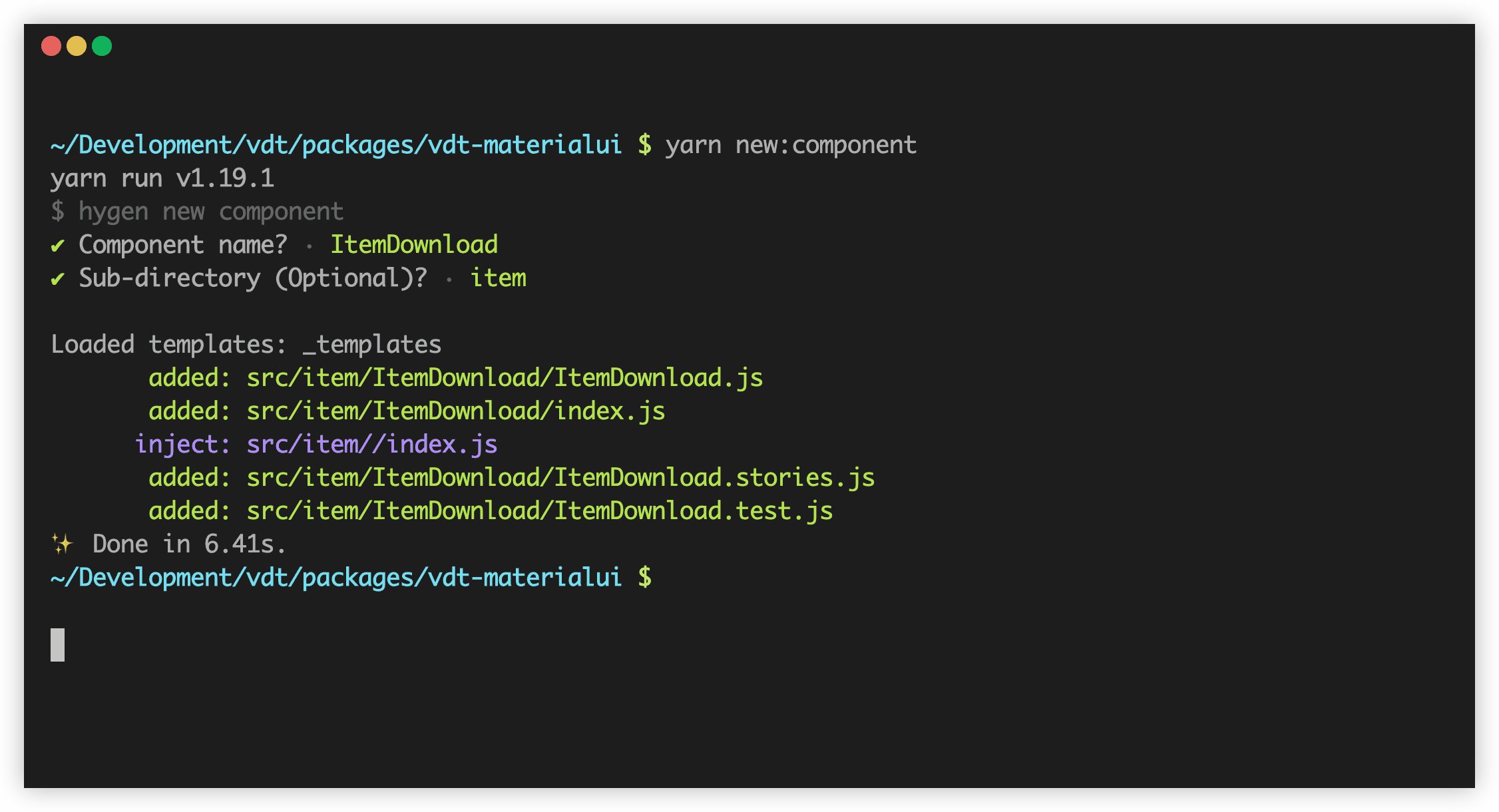
Hygen
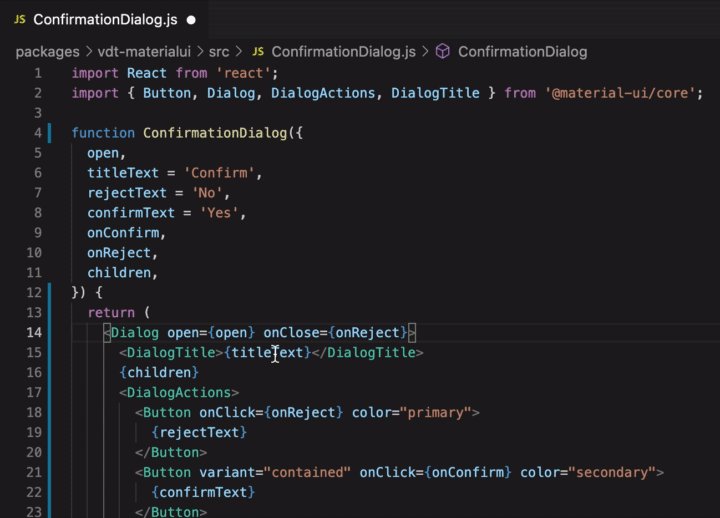
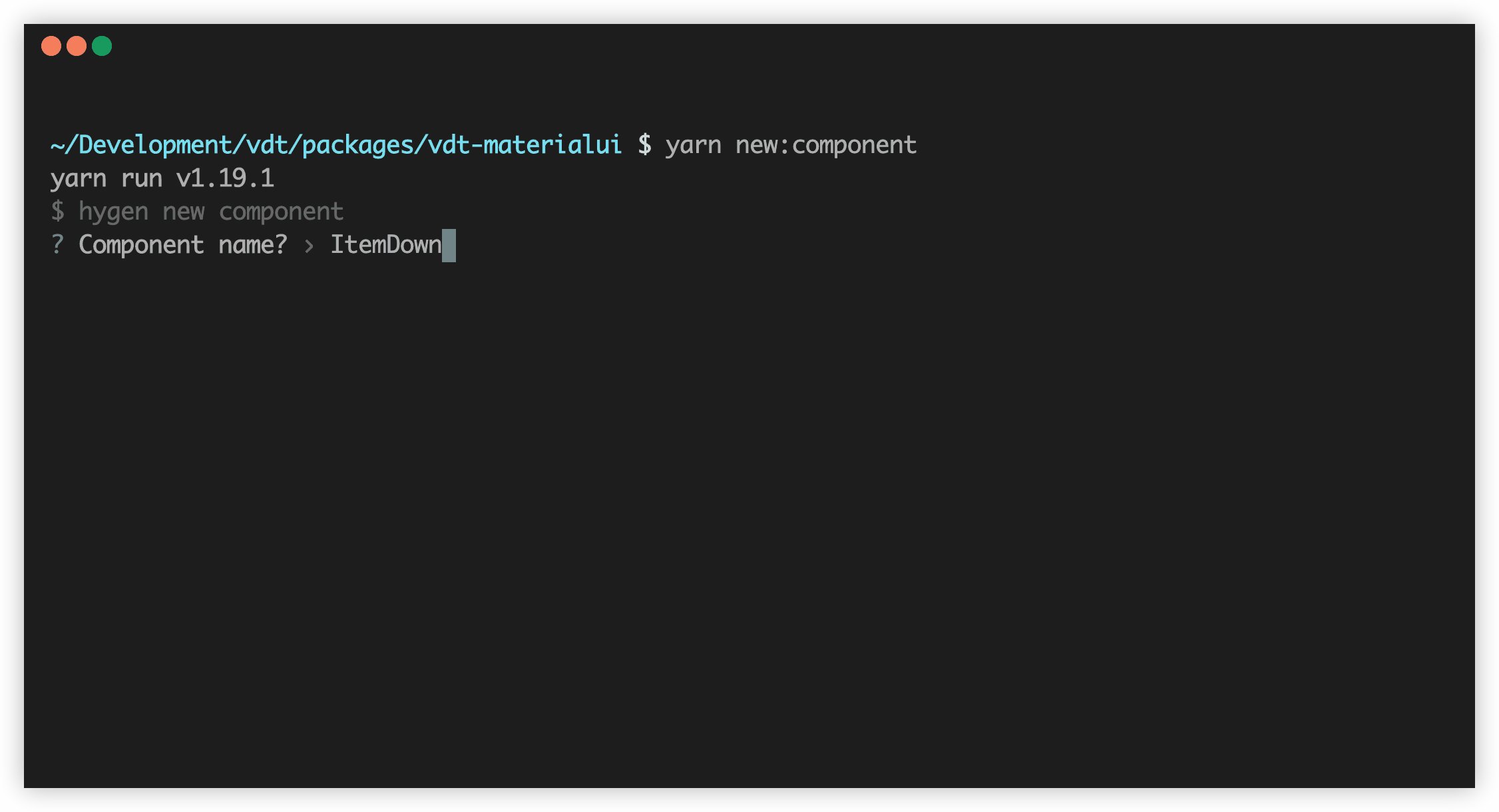
Our components use an informal convention but we decided to codify it into a set of hygen templates. With one command a developer can now bootstrap a new components with the basic function, styling, tests and a Storybook story. Hopefully we can apply this template to other code in the future such as hooks and even template applications.

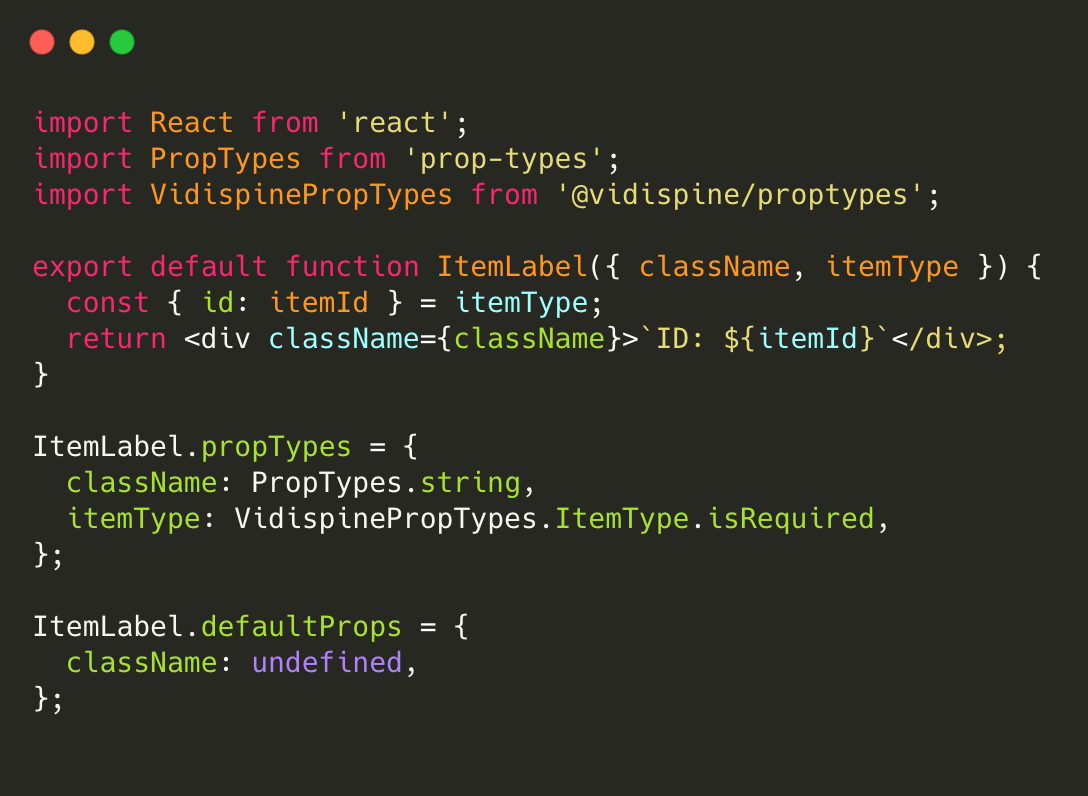
PropTypes
Developers can use proptypes when writing React components to automatically generate warnings if incorrect or unexpected props are used. Many of the VDT components accept VidiCore types as props but it can be difficult to defined these on a case-by-case bases. So we created a new package which automates the process of using the schema definition to generate all of the possible prop-types for VidiCore types. Now we can see that our component has not rendered correctly because we have accidentally passed an ItemListType instead of a CollectionType!

Notable Fixes/Updates
useApi will store the initial state, allowing you to use the reset function to apply the original state instead of an empty object.
useUploadFiles returns the setFiles function which allows direct updates to the state.
BinContext changes are debounced to avoid frequent updates to a collection-backed bin.
SearchSuggestions now have a z-index set in the styling for the suggestions list.
JobDataTable was rerendering too often so we squashed that bug 🐛.
updateItemBulkyMetadata and updateShapeBulkyMetadata didn’t have the correct headers set.
.png)