VidiEditor Layout [VE 21.3 UG]
The VidiEditor user interface is completely web based and does not require any installations on the client computer. The design focuses on laptop and desktop usage directly in a web browser.

As screen sizes and zoom levels in the operational system differ a lot, the VidiEditor offers two different views depending on the viewport and allows the user to dynamically adjust the size of different elements in the user interface.

Workspace Layouts
A user can choose between:
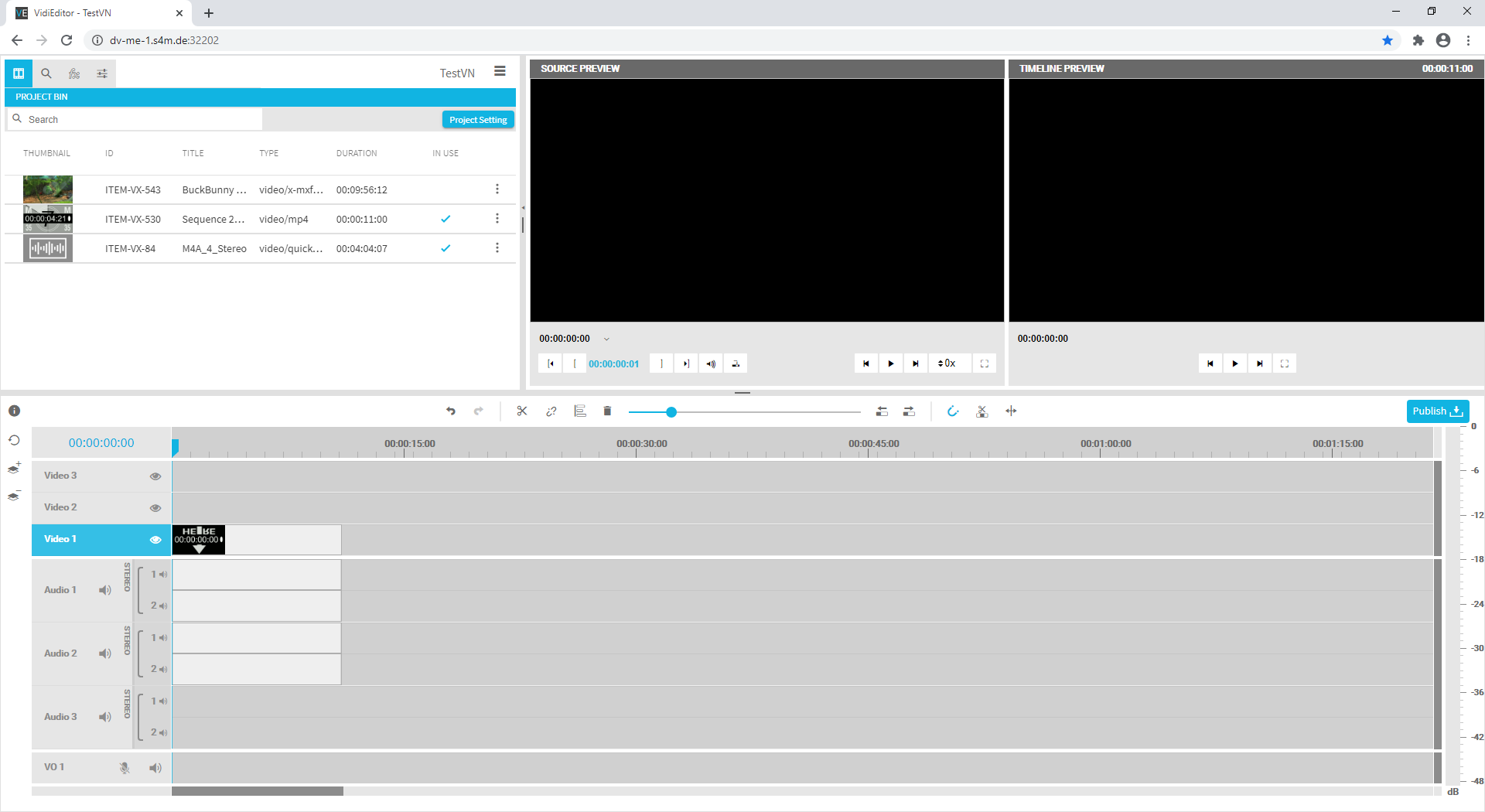
Editing Layout

Optimized for quick access to media that is frequently selected in the media management area and then added to timeline and source player.
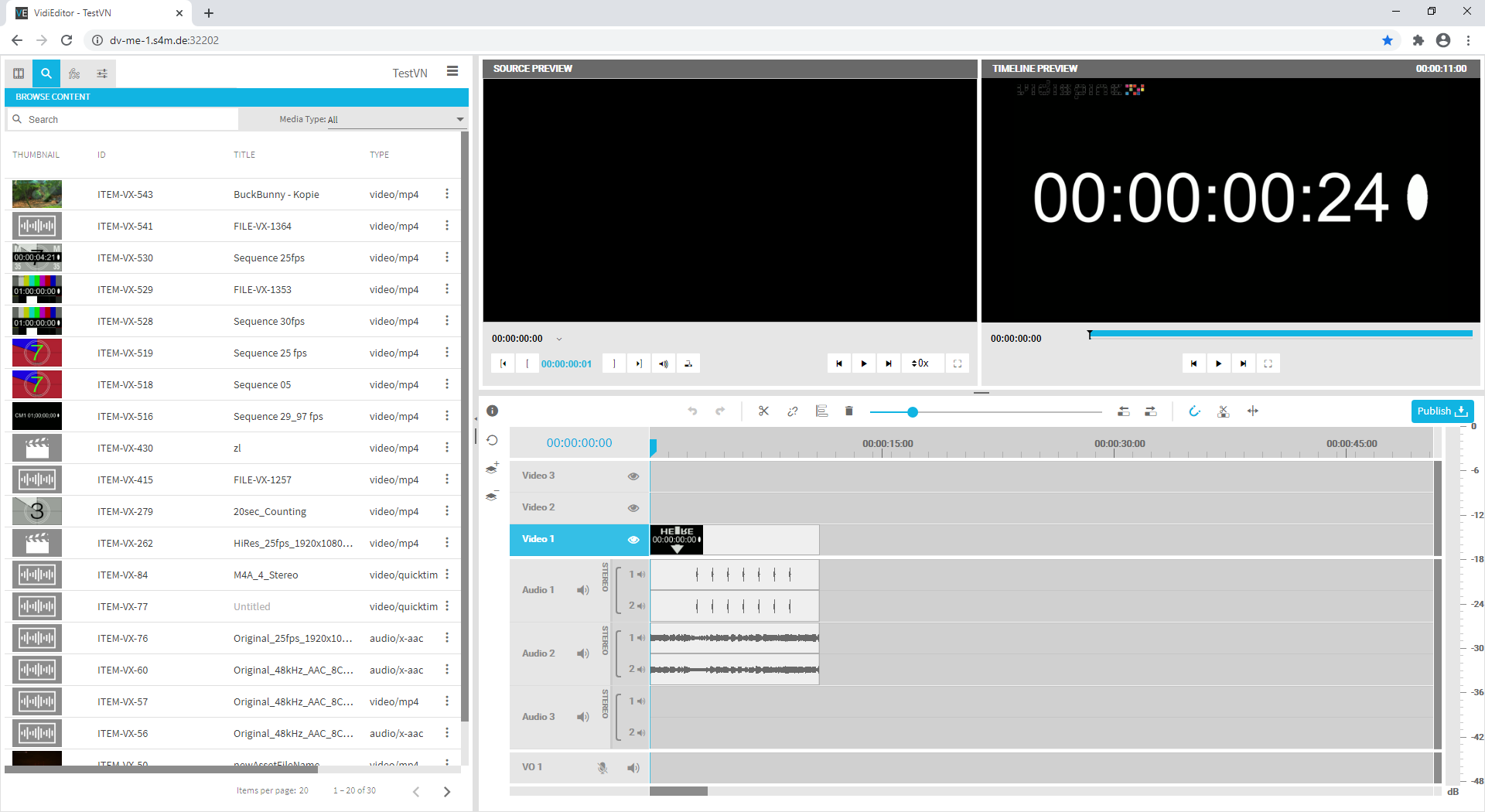
2. Media Management Layout

Optimized for smaller screens that have a limited usability on the the search having a long result list of items.
Default
The default layout of VidiEditor is responsive and depends on the viewport size. Depending on the set display zoom (operational system) and the screen resolution the user will on default see editing or media management view.
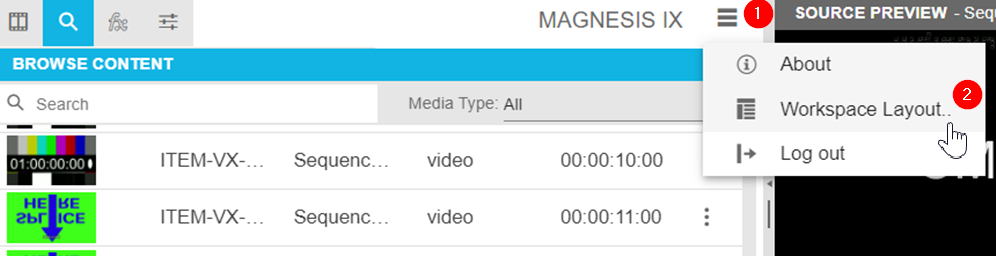
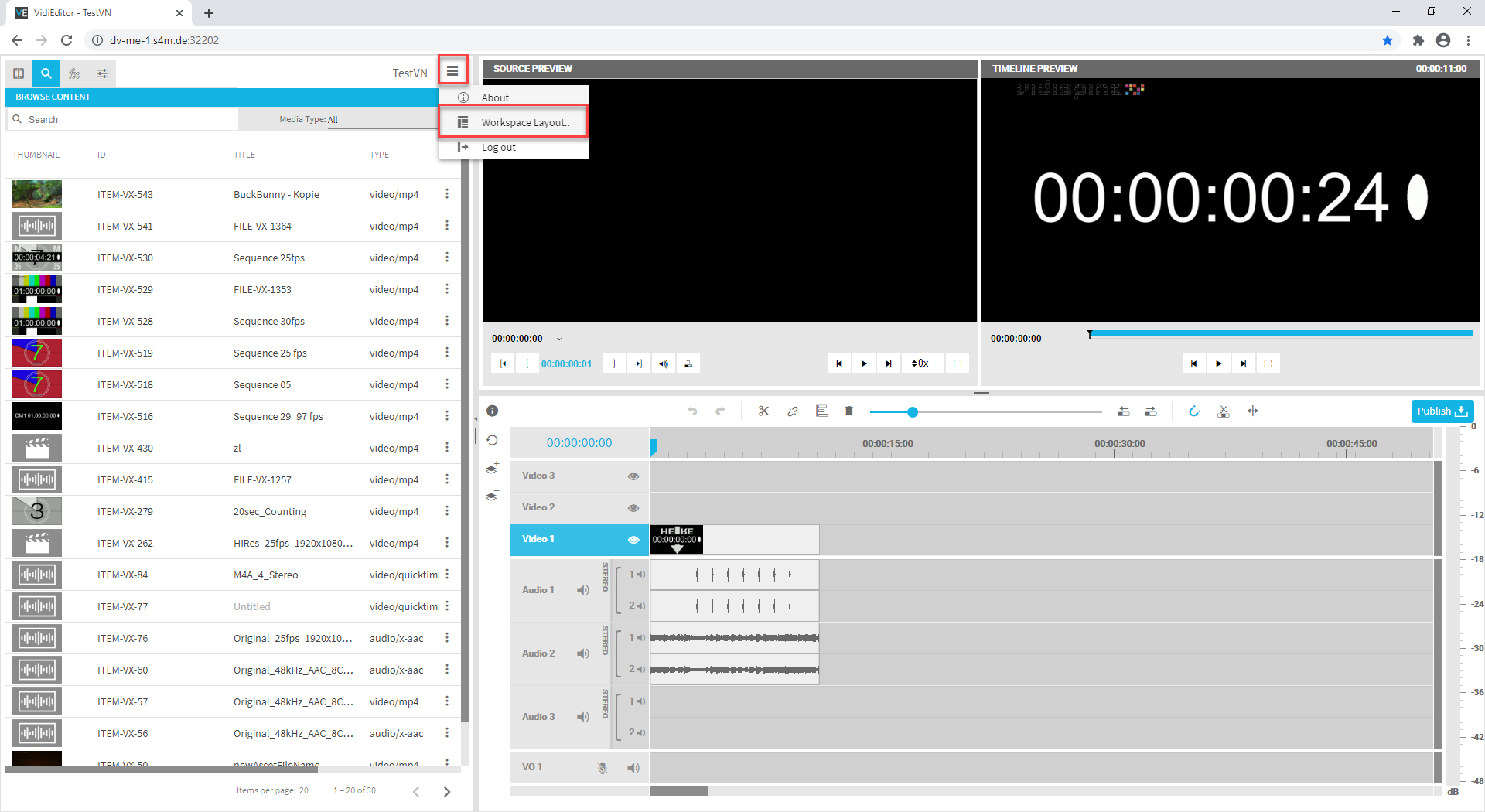
Anyhow, this can be switched easily in VidiEditor settings:

Note: When switching the workspace layout in an active project the VidiEditor resets the view. Therefore, the player and search results will be resets and the user needs to load media in the player again and needs to execute a search again.
Dynamic sizing
As users need to focus on different parts during an editing project like video / audio tracks or the search the VidiEditor allows to adjust different parts dynamically. Those are following options:
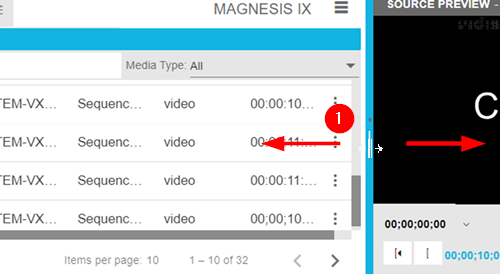
Resize between Players and Timeline via drag and drop
Resize between graphical tracks and audio tracks in timeline via drag and drop
Resize between voice over track and audio tracks in timeline via drag and drop
Resize media management area via drag and drop
Collapse / expand media management area
The following tutorial video covers several of these aspects: Tutorial: Dynamic UI Sizing.
.png)