Using the Metadata Editor in an Angular Project [VF 21.4 IG]
This is the content of Metadata Editor package in node module once it is installed.

You need to update "angular.json" file to include the needed file before you can start using the component.
Add "main-es5.js" to the script section of "angular.json".
Add "style.css" to the style section of "angular.json".
Internally, the component uses angular-oauth2-oidc npm package to perform authentication against the Identity Server. A silent refresh html is needed for the library to refresh the auth token. If the silent refresh file is already existed in the angular project you can ignore the "silent-refresh.html" in the Metadata Editor package. Otherwise, add "silent-refresh,html" to assets section of "angular.json" of your project.
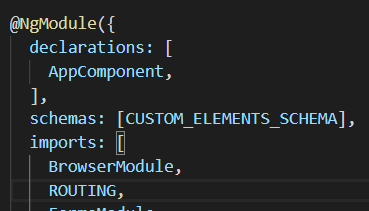
In NgModule of project that MetadataEditor will be used, add "schemas: [CUSTOM_ELEMENTS_SCHEMA]" so that the angular project would not complain about the component. Also add the import statement in the header "import { CUSTOM_ELEMENTS_SCHEMA, NgModule } from '@angular/core';"

6. Add component tag of the component you want to use to your html page. The inputs are bind using attribute binding. You can find all the inputs of each component in below sections:
<pf-edit-metadata
[attr.auth-service-url]="authServiceUrl"
[attr.auth-redirect-url]="authRedirectUrl"
[attr.auth-logout-url]="authLogoutUrl"
[attr.auth-silent-refresh-url]="authSilentRefreshUrl"
[attr.metadata-editor-uri]="metadataEditorUri"
[attr.editor-mode]="metadataEditorMode"
[attr.item-id]="itemUri"
[attr.segment-uuid]="segmentUuid"
[attr.expected-media-type]="expectedMediaType" (metadataUpdat-ed)="metadataUpdated($event.detail)"></ pf-edit-metadata>
.png)