Result View Layout in MediaPortal [MP 21.4 OG]
The Result View Layout functional use case category, users will be presented with a list of use case pages. Each of these pages is dedicated to providing the configuration options for views available in MediaPortal.
Table, Card and Grid Default Views
Selecting any of these pages will open the current layout for each of views and allow for users to specify which metadata fields are expressed.
It is important to note that the layouts are, by design, not the same, users will not be able to manipulate the layout, only which fields are expressed.
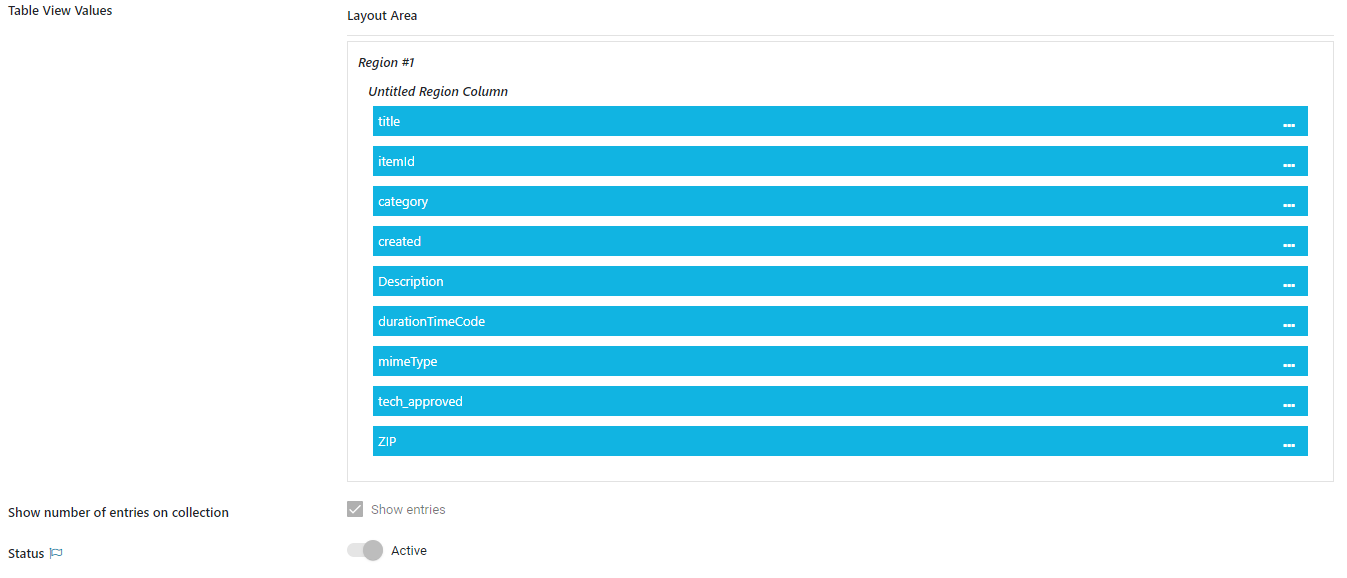
Table Views
The table view will be the same configuration across all users and has no option to differentiate for object types or groups, this all objects are shown in the same table.

A user can select to not show specific columns or re-order them directly in the MediaPortal where it will be persisted.
An administrator can define, if the number of entries on a collection is displayed or not.
Card View
The Card View area defines, which card layout is used as fallback, if no other custom card has been configured.
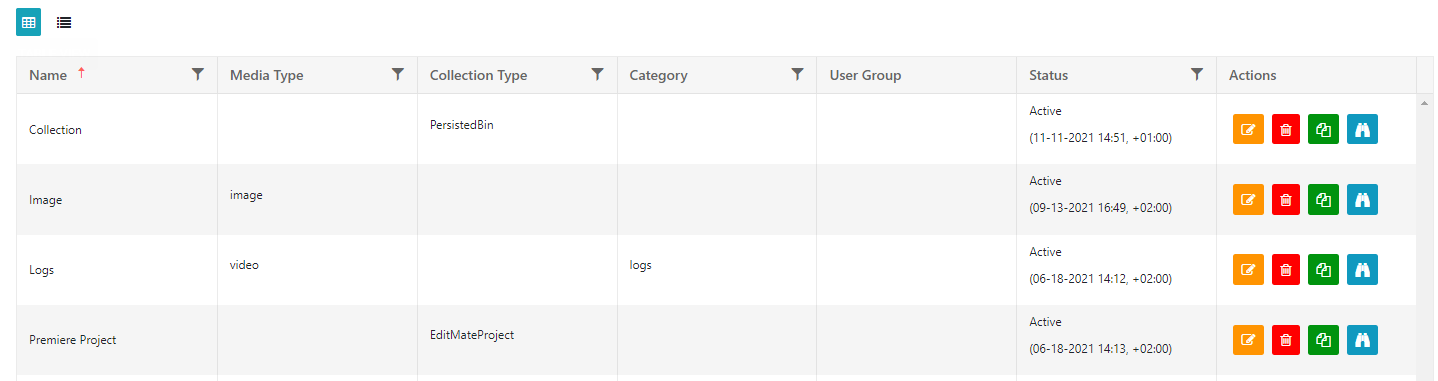
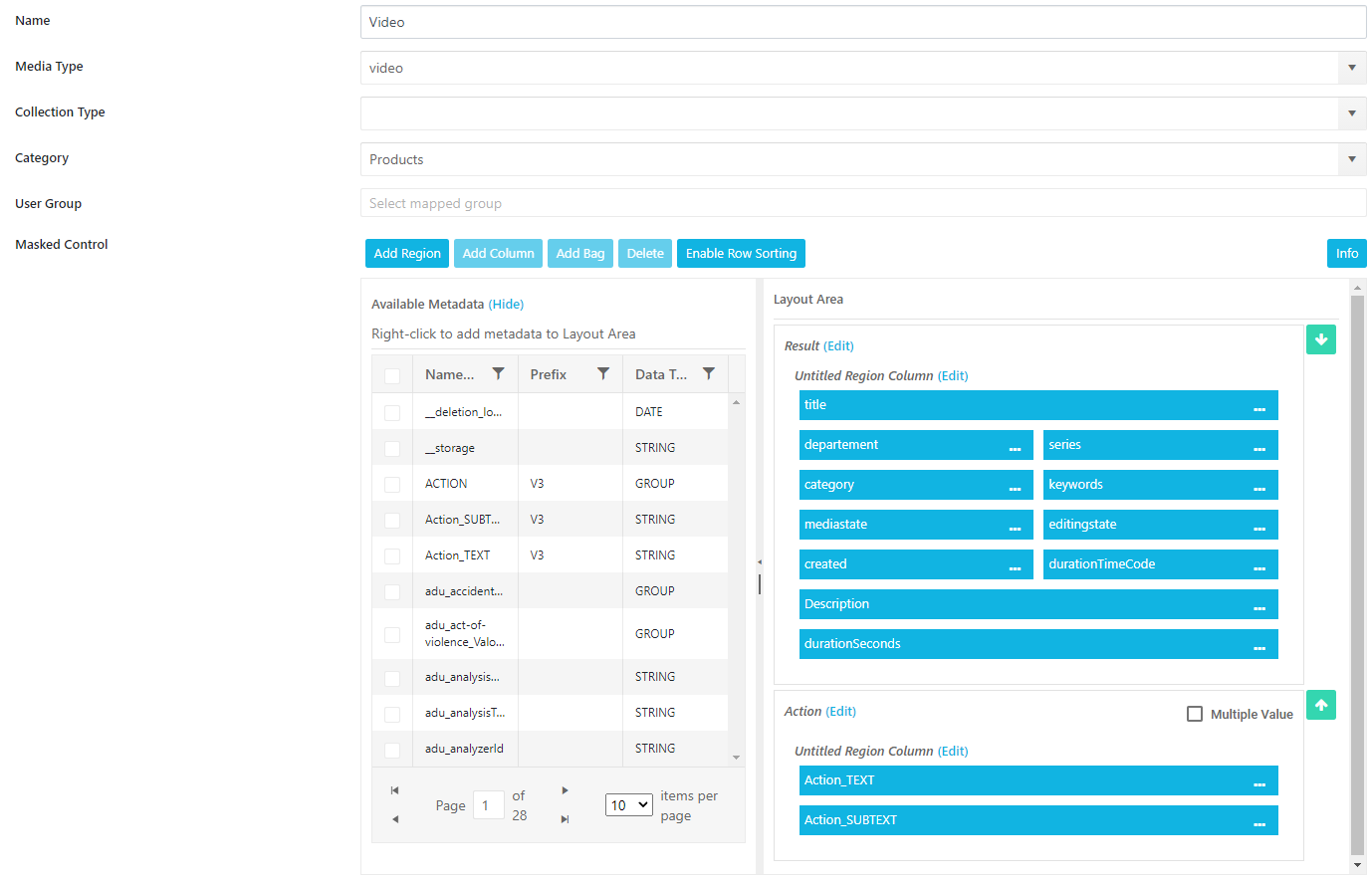
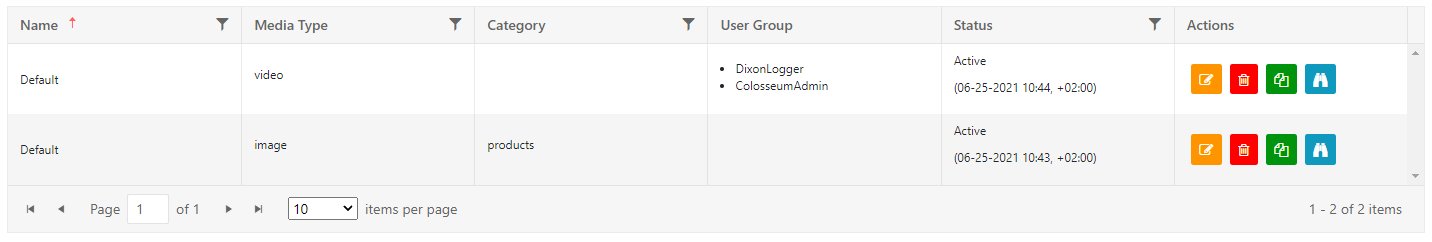
Card View Custom
Differentiate the views by
Media Type / Collection Type
Category (Single Metadata to differentiate e.g. Departments)
User Groups
Depending on the combination of attributes the corresponding view will be shown. So a Media Manager from the Sports department, can have a different view on Images than a Producer from a feature department.


The MediaType and Collection Type do not work in combination. The Administrator has to pick one of them.
→

Grid View
The Grid View area defines, which card layout is used as fallback, if no other custom card has been configured.
Grid View Custom
Differentiate the views by
Media Type / Collection Type
Category (Single Metadata to differentiate e.g. Departments)
User Groups
Depending on the combination of attributes the corresponding view will be shown. So a Media Manager from the Sports department, can have a different view on Images than a Producer from a feature department.

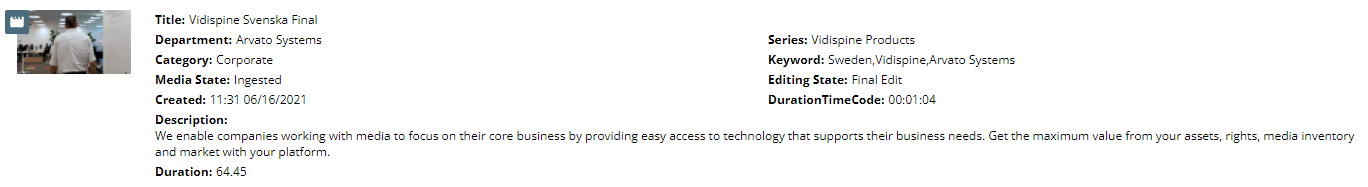
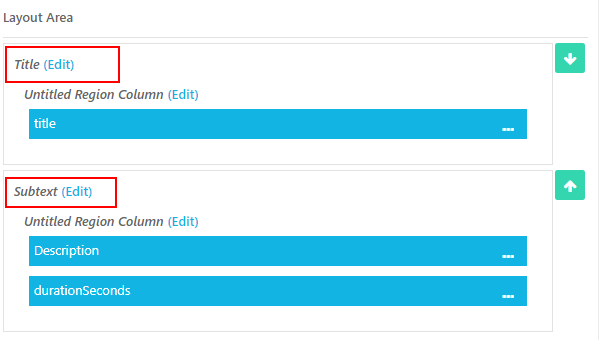
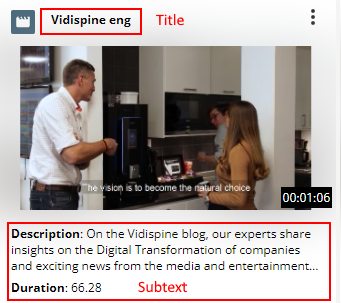
Title - Defines what is displayed on top of the card
Subtext - Defines the text below the thumbnail


.png)