Eventlist View [VE 21.3 UG]
To easily find the needed content inside the media, VidiEditor supports the usage of event lists created by different application such as:
VidiCore Thumbnail Scene Detection
Logging applications such as MediaLogger
AI Services
VidiFlow service providing such data
An event list is a list of timecode positions over the media holding metadata information spanning from in to out on the media. This allows to fulfill various use cases such as:
Visualizing scene changes
Speech-to-text
Manual logging of content
Original record time on camera cards
Subtitling
The availability and naming of those event list depends on the system and its surrounding service creating such lists. Due to this, the current section only describes the usage of existing event lists in VidiEditor based on some examples.
Navigating into the Event List View
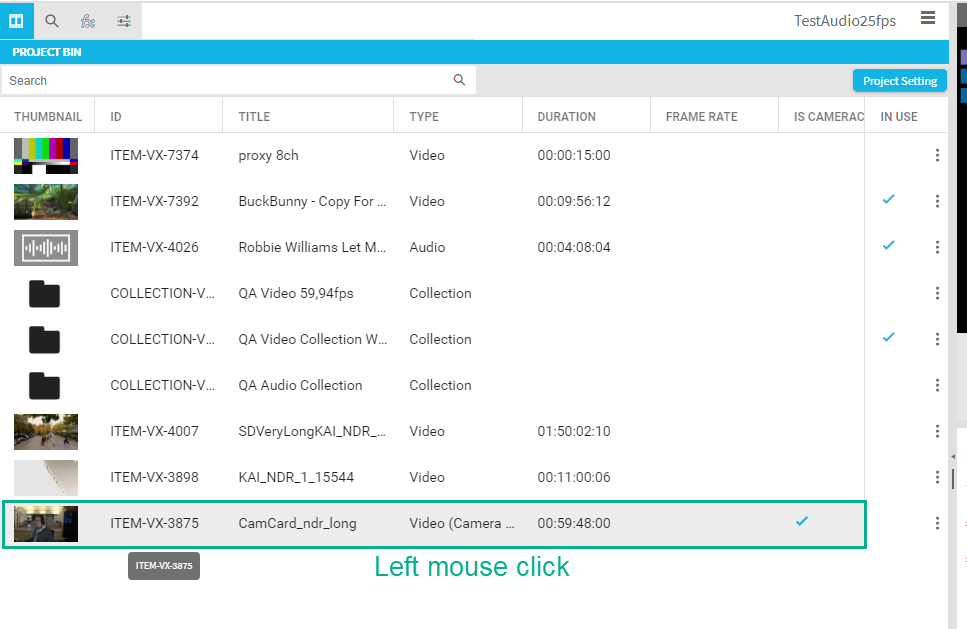
The event list view is accessible from the project bin while using a single click on items of type video including camera card an partial items.

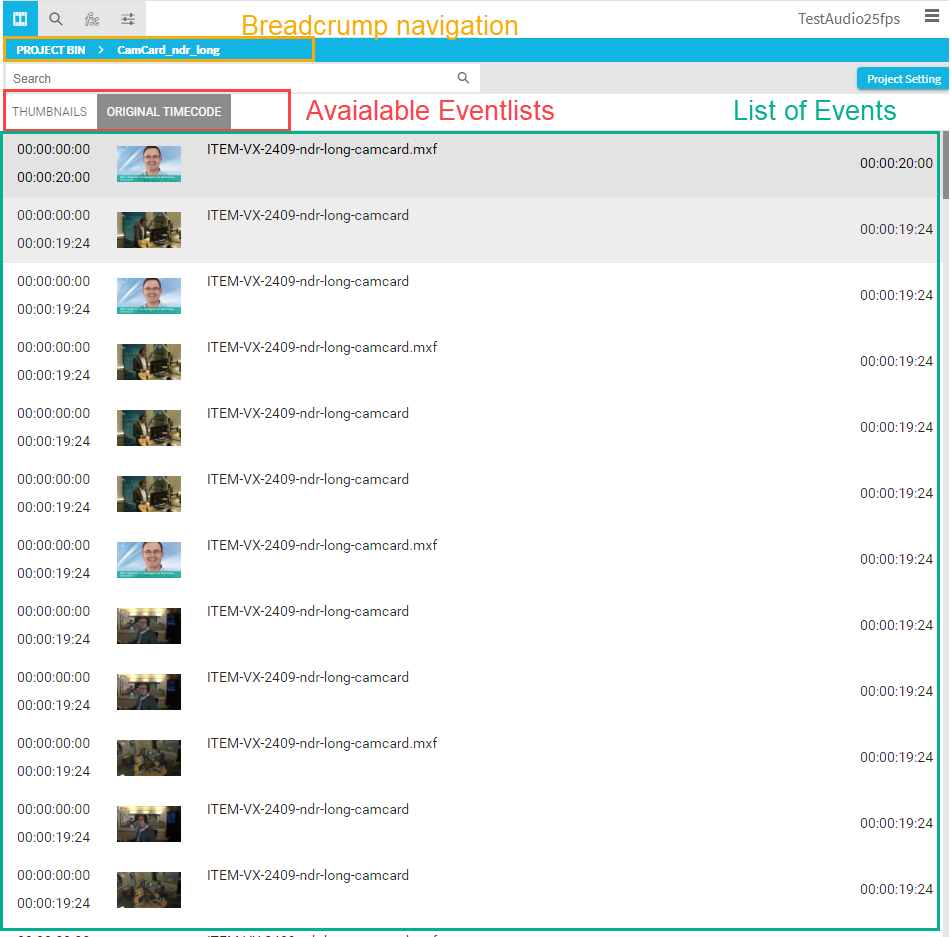
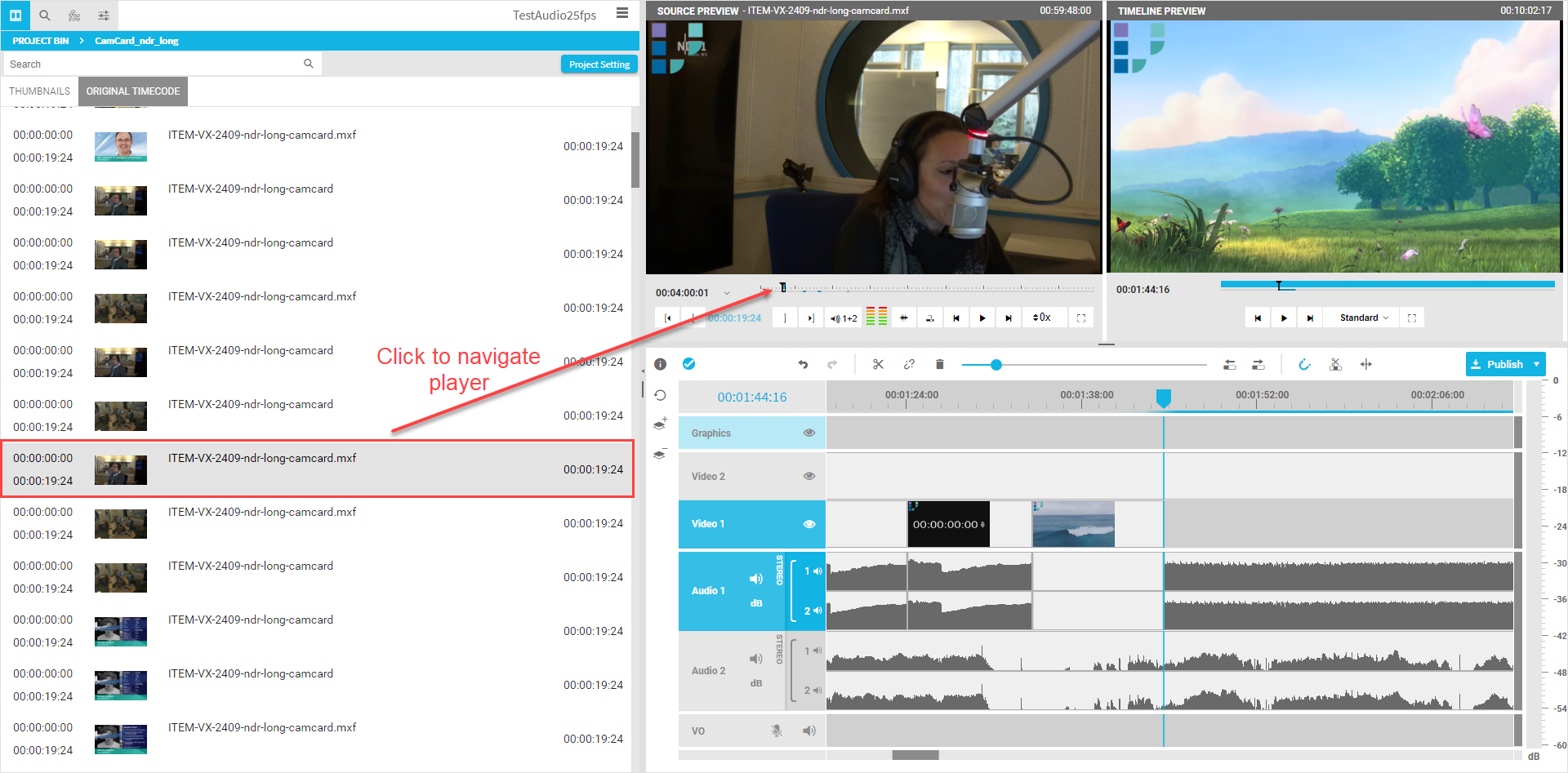
Doing so will have VidiEditor navigate into the event list view:

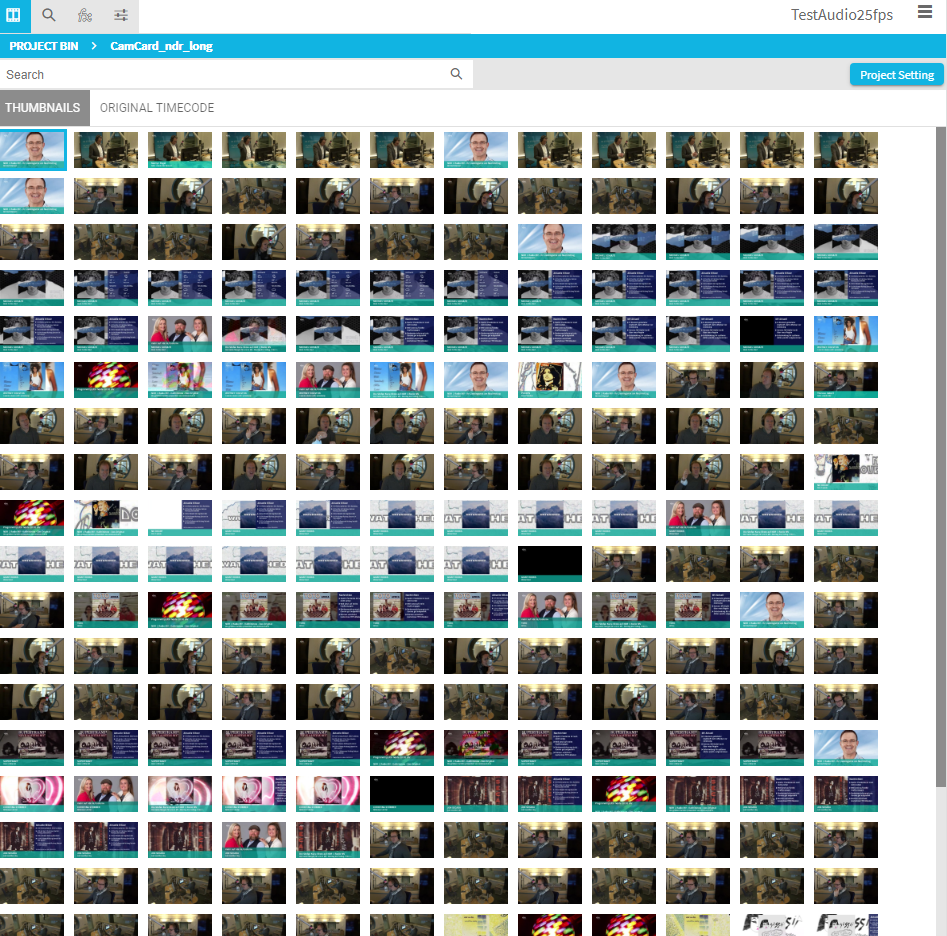
This view shows all event lists existing on the item and which have been configured to be usable in VidiEditor. The user can switch between the event lists using the header tabs. The visualization of the events differs based on its type, configuration and existing metadata. The above image offers an example on how an event list for camera card clips might look like displaying the IN and OUT points, duration as well as thumbnails, and one metadata field. A totally different visualization can be seen on the VidiCore Thumbnails event list displaying only the thumbnails without any metadata or timecode information:

Using Events
The events in the event list are clickable an provide several functionalities listed in the following:
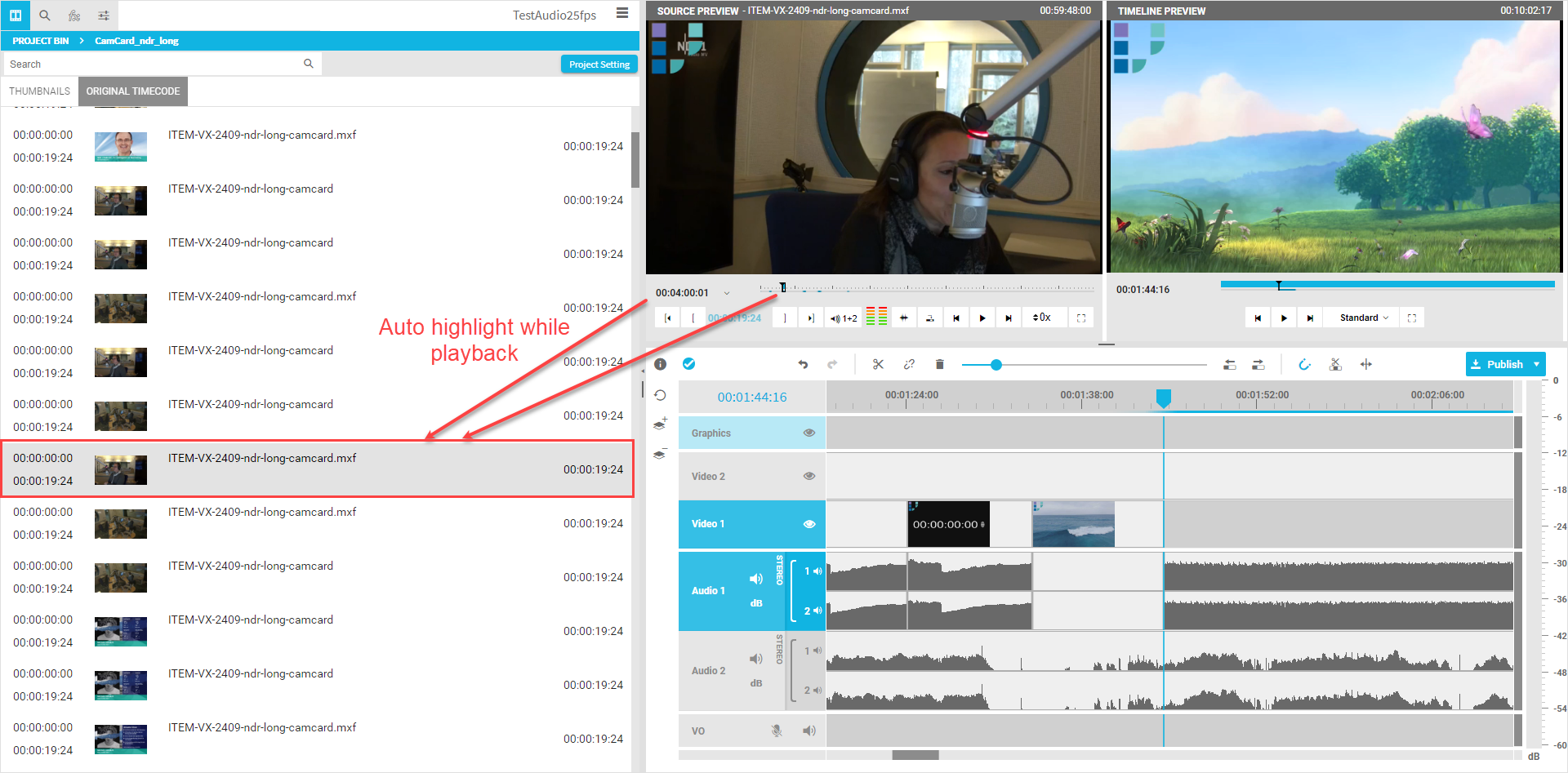
Highlight the active media content form source player. While being in the event list view and having the same media loaded in the source player, the event list will highlight the matching event for the current timecode position of the source players playhead. So while playback the user sees the corresponding event.

2. Navigate to event with click. This allows one position the playhead of the player to the segment's IN position by simply clicking on the event. This enables the user to quickly find the content needed based on the event list.

3. Load video to source player from the event via drag and drop or double click. This allows the user to load the video using a segment. To the user’s convenience this loads the media in the source player if not loaded yet, while also setting the IN and OUT points in the player to edit media faster.
4. Add event to timeline with IN / OUT evaluated correctly. This allows faster editing while using the context menu or drag and drop. In this manner the user gets a timeline segment on for the range of the event.
.png)