Custom Layout [ENT 20.2 OG]
With the Custom Layout, users are able to customize Edit Metadata Views on the basis of asset type, user group and category:
- Asset Types: A different Metadata View can be specified for each asset type (video, image, audio, …).
- Different User Groups: A different Metadata View can be specified for each user group (Mapped Group).
- Metadata Category: One metadata can be specified to be a "Custom Layout Metadata Field". This implies that for each different possible value of that metadata field another Metadata View can be specified.
- Segment List: A time based metadata group can be specified. This implies that the layout uses that group as criteria.

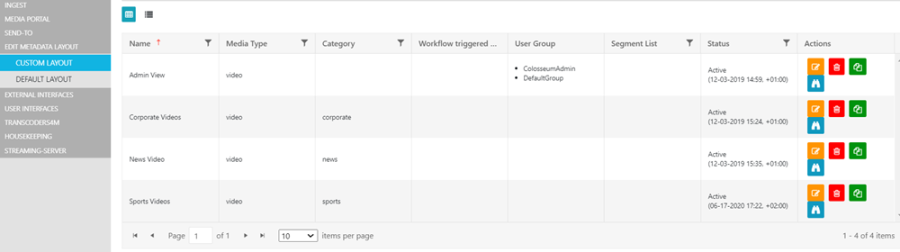
As shown in the example above, one can already see custom layouts created for different types of users, asset types and asset categories.
The example illustrates how the "Editor" custom layout applies to only those users which are members of the mapped "Editor" group. A similar example is shown with the "Journalist" custom layout only applying to those users which are members of the mapped "Journalist" group.
In the case of the "News" custom layout, the metadata field "Department" (configurable under Global Configuration) will have the value "news" applied to it.
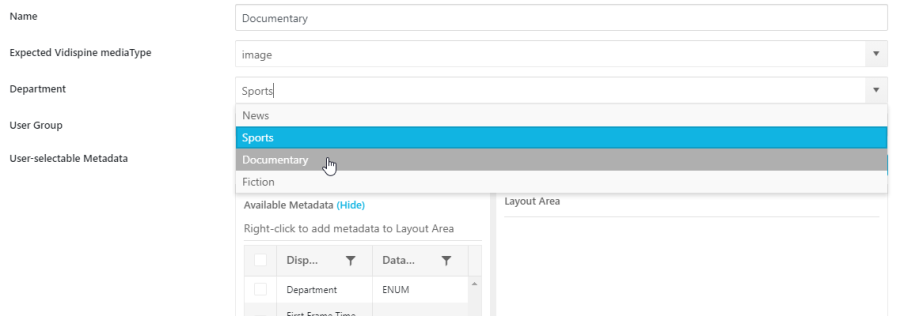
The values for a metadata field in a custom layout can be used to specify different views and the criteria for those views to be applied. In the examples above, the custom layout defined by the "Department" field may display different values for different departments in a production house: "News", "Sports", "Documentary", etc.
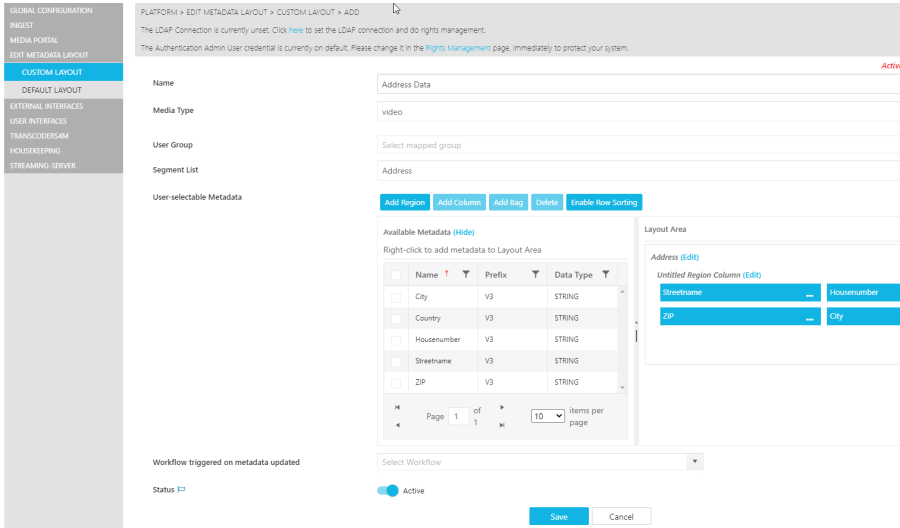
As such, a layout meant for the News department may in fact display different metadata fields than those seen in a custom layout for the Sports department. For each department, different metadata views might be relevant. Additional layouts can be added by simply clicking on the "+" button.

One can then provide the different criteria for which this new view should apply, e.g. asset type, category ("Department") and user Group.
As is the case with all views, the metadata fields intended to be displayed in their layout can be specified.
Additionally, an optional workflow can be specified. This workflow will be triggered on the respective asset after metadata is updated.
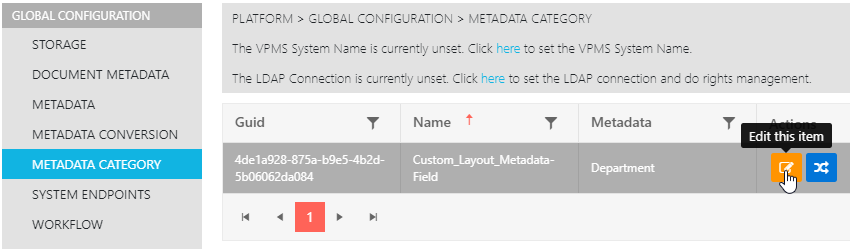
As an option, one can define one of all the available metadata fields as the "Custom Layout Metadata Field". Values of this field can be used as criteria for a custom layout as described above. The metadata field can be defined in the Metadata Category Page.

In this example, the "Department" enum type field is selected. If no field is defined, no Layout Metadata Field will be selectable in custom layouts.
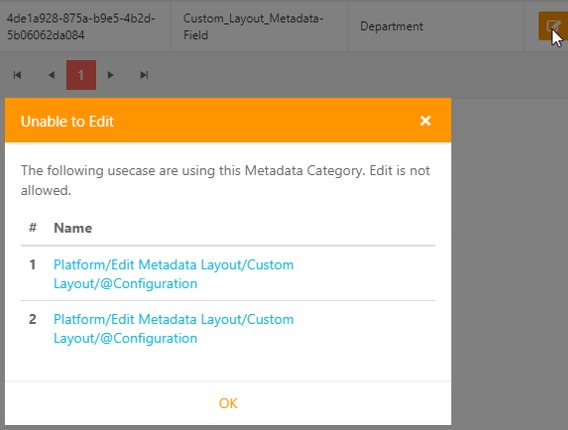
If the field is already used as a criterion for one of the layouts, those layouts must first be deleted before another field can be chosen. Should this be the case, the user will get a message when attempting to edit the Custom Layout Metadata field.

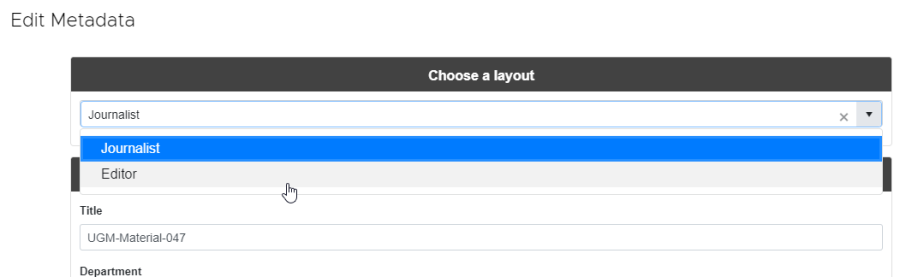
When a user opens an Edit Metadata View and several layouts are defined, they will be offered that layout which applies to a user group they belong to, and / or the type of asset they are working on (video, image, …) and / or the value of the layout metadata field, if available.
As a result of this, different views for different "dimensions" of criteria can be defined.
If no custom layout is defined or no custom layout applies to the current context, the default layout will be chosen.
Please note that multiple views may apply to the actual context when the metadata view is opened. This may be due to the fact that a user may be a member of multiple groups defined by the layout criteria, making them eligible for different layouts. In this case, one of the applicable layouts will be shown on start-up. There will also be an additional drop-down from which the user can select another applicable layout.

Segment List
When you select an existing group for "Segment List", you can use all metadata fields of that group to create a layout for the metadata view. The metadata NPM package can be opened in a supporting UI, like MediaPortal, on a specific segment. Depending on the actual segment, the corresponding layout will be chosen for displaying the values of its metadata and allow one to edit those values.

Please refer to VidiFlow Integration Guide for the integration of the metadata component.
Views as npm Package
Customizable Metadata Views can be used as an npm package. These can be integrated seamlessly into other UI like MediaPortal. The configuration of the metadata views is not changed.
For more information on how to integrate npm packages, please refer to the VidiFlow Integration Guide.
.png)